7.7 应用面板(Application)
应用面板主要负责浏览器中的本地存储数据管理,还包括一些后台服务(很少用到)。本地存储是通过 JavaScript API 将数据存储在磁盘中,用于在多个页面之间共享数据。
浏览器中有多种本地存储方案,其中最常用的只有两类:Cookie 和 WebStorage,下面我们展开介绍。
7.7.1 Cookie 管理
Cookie 是最早的数据存储方式,它是由服务器发送并保存在用户浏览器中的一小块数据。浏览器在每次向服务器发起请求时,如果检测到有 Cookie,它会自动将其携带并发送到服务器,这样无状态的 HTTP 请求就有了标识,从而实现了早期的会话管理。
Cookie 是由服务器端设置。当服务器收到 HTTP 请求后,会在响应头里面添加一个或多个 Set-Cookie 选项并向客户端发送响应。浏览器收到响应后通常会保存下 Cookie,在下一次发送请求时将 Cookie 一并带过去。
查看 Cookie
Cookie 是一种以键值对存储的简单数据格式,一个简单的 Cookie 可能像这样:
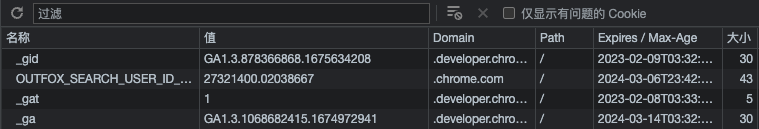
Set-Cookie: <cookie-name>=<cookie-value>在应用面板中的存储分类下,找到 “Cookies” 并展开,然后选择一个来源(一般是当前域名)点击打开,就可以看到一个存储 Cookie 的表格,如图所示。

表格中最重要的是前两列,表示 Cookie 的名称和值。Cookie 的另一个特点是有过期时间,过期之后会被自动清除,表格中的 Expires 字段就表示过期时间。
操作 Cookie
在调试页面的过程中可能要涉及到修改 Cookie,一般只会修改 Cookie 值和 Cookie 的过期时间,以便测试用户验证的某些逻辑。修改这两个值,在表格中双击即可编辑。
如果要删除某条 Cookie,右键选择删除;在操作栏中还有一键清除所有 Cookie 按钮。
请注意:由于服务器指定 Cookie 后,浏览器的每次请求都会携带 Cookie 数据,这会带来额外的性能开销(尤其是在移动环境下)。因此如果不是必要,建议使用 WebStorage 来代替 Cookie。
7.7.2 WebStorage
早期的 Cookie 也用于本地存储,后来 WebStorage 出现之后逐渐替代它成为了主流。相比于 Cookie,WebStorage 可以存储更大容量的数据,也不用担心性能问题,其 API 更是直观明了。
WebStorage 又分为 localStorage 和 sessionStorage 两类,它们的存储机制相同,但销毁机制却不同。它们各自的特性有着不同的应用场景。
localStorage
LocalStorage 是持久化存储方案,数据存储到本地后除非手动删除否则不会销毁,常用于存储用户信息。存储数据使用 localStorage.setItem() 方法,需要指定两个参数:第一个是唯一字符串 key,第二个是数据 value。
假设要分别存储一个字符串、一个布尔值和一个对象,存储方式如下:
let name = "张三虎";
let is_best = true;
let json_info = { sex: "man", age: 35 };
localStorage.setItem("name", name);
localStorage.setItem("is_best", is_best);
localStorage.setItem("json_info", JSON.stringify(json_info));上面代码中,存储 JSON 数据时需要将对象序列化,这是因为 localStorage 只能存储字符串数据,数组也同理。当存储其他非字符串的基本类型数据时,数据会自动转换为字符串。
获取数据时使用 localStorage.getItem() 方法,将 key 作为参数,就能获取到对应的 value 值。如果 key 不存在,则返回 null,否则返回一个字符串类型的 value 值。
如果我们需要的数据不是字符串,那么获取数据之后还要进行转换。比如上面存储的数据,获取并转换的方式如下:
let name = localStorage.getItem("json_info");
let is_best = localStorage.getItem("is_best");
let json_info = localStorage.getItem("json_info");
if (json_str) {
json_info = JSON.parse(json_str);
}
if (is_best) {
json_info = Boolean(json_str);
}删除单条数据使用 localStorage.removeItem() 方法,同样传入 key。删除全部存储数据使用 localStorage.clear() 方法。
sessionStorage
SessionStorage 与 localStorage 的 API 几乎完全一致,这里不再赘述。区别只是 sessionStorage 中存储的数据并不持久,它只会在当前页面生效。当页面关闭时,数据会被清空。
在一些特殊场景中,比如页面之间共享某些数据,就非常适合用 sessionStorage。因为这个数据共享是临时的,业务上不需要做持久化,关闭页面自动删除正好符合我们的需求。
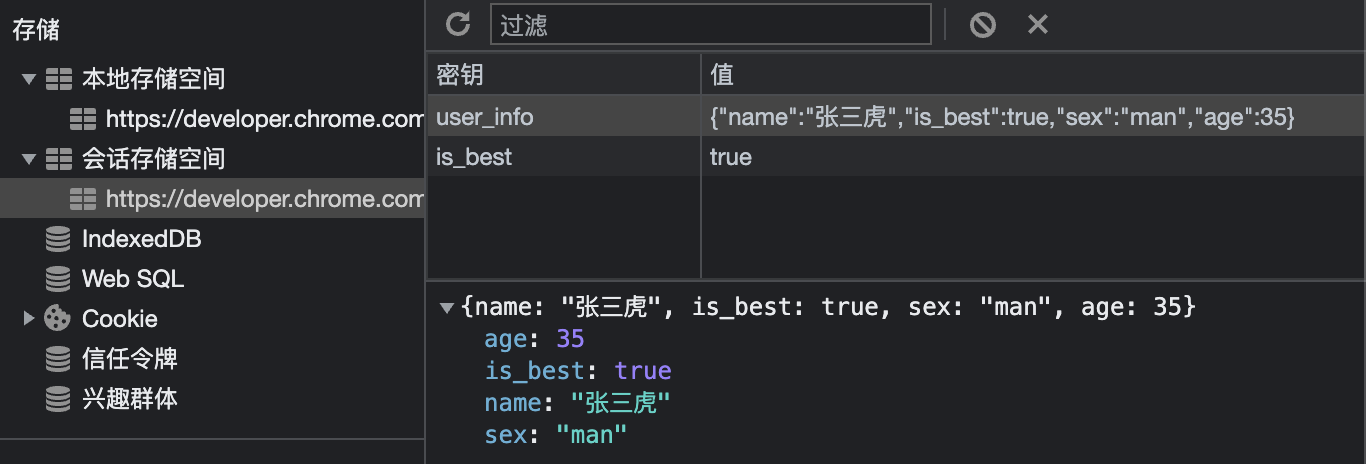
在应用面板中,找到存储->会话存储空间,展开菜单并点击第一条域名,就会打开当前域下的 sessionStorage 数据表格。在表格中,我们看到所有的 sessionStorage 数据都只有 key 和 value 两个字段。单击某一条数据,表格下方会显示格式化后到 value 值,如图 3-36 所示。

如果要修改数据,双击表格中的任意 key 或 value 都会出现输入框,直接修改即可。如果删除某条数据,选中后右键点击删除。如果要全部清空数据,点击表格上方的“全部清除”按钮(localStorage 与 sessionStorage 在应用面板中的操作完全一致,也不赘述了)。