7.3 元素面板(Elements)
DevTools 中的第一个选项卡选中后会显示元素面板,这也是打开 DevTools 后默认选中的面板。该面板会将页面的渲染树(渲染引擎工作原理中介绍过)通过可视化的方式展现出来,我们可以在该面板中查看页面的 DOM 结构和对应的 CSS 样式。
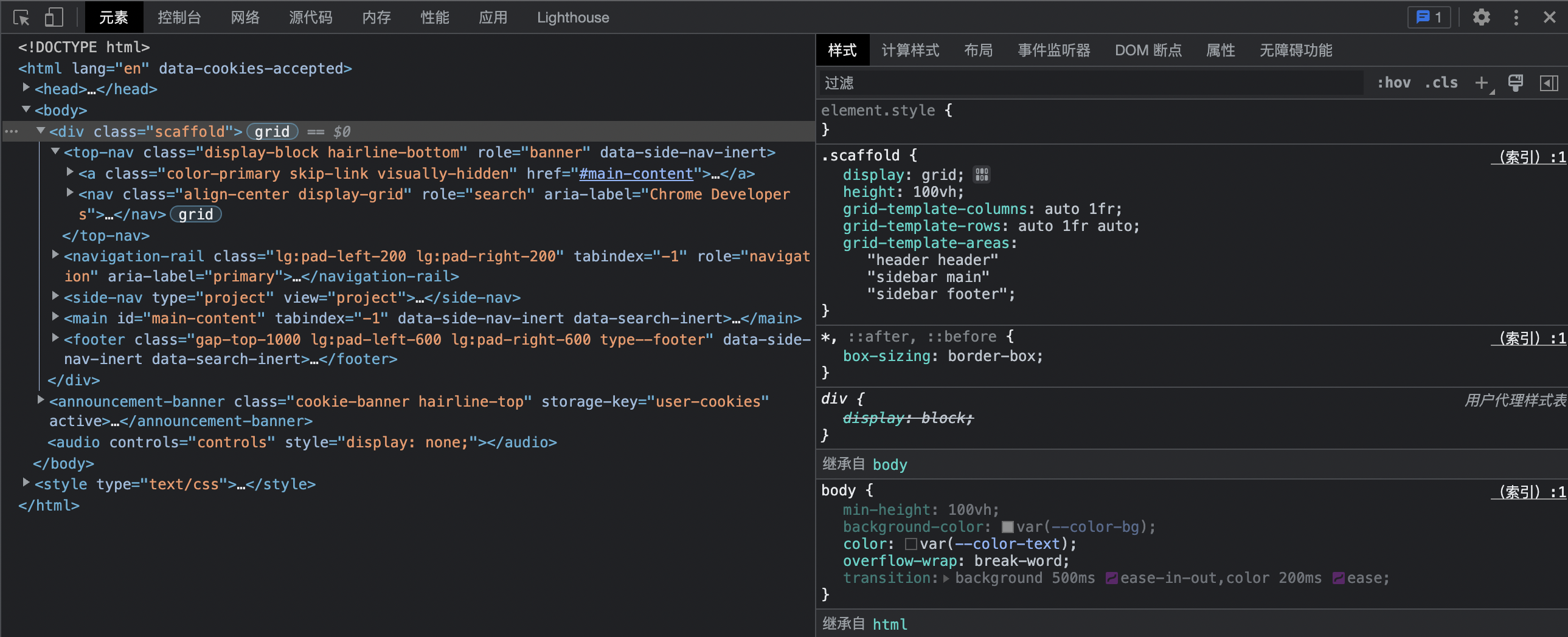
元素面板的结构如图 8-13 所示,一共分为两个区域:左边是 DOM 区域,右边是 CSS 区域。当选中左边区域的某个元素时,右边会显示被选中元素的样式信息。

DOM 查看与调试
DOM 区域显示整个页面的 DOM 结构,鼠标滑过某个元素时会在页面上为该元素高亮,可以快速确定元素与实际页面的对应关系。每个元素可以查看元素 ID、类名、行内样式、自定义属性等,因为 DOM 结构是一个树形结构,因此它以层级的方式展示元素(节点)。
- 查看 DOM
在 DOM 结构中可以直观的看到 DOM 节点,默认情况下子节点会收缩。当你想看某个元素的多层子节点时,需要一层层地点击展开,直到找到目标节点。另一种快捷方式是选中父节点,右击鼠标会显示操作菜单,点击“以递归方式展开”选项后,子节点会全部展开;再次点击“收起子级”后,子节点又会全部合上。
在多个节点之间切换,还可以用键盘来实现。当选中一个节点后,点击键盘的“上、下、左、右”方向键,每个键对应的功能如下:
- 上键:切换到前一个元素。
- 下键:切换到后一个元素。
- 左键:合上子节点/切换到上层父节点。
- 右键:展开子节点/切换到第一个子节点。
有时候在 DOM 结构中选中一个节点,发现该节点不在浏览器视口中显示,此时可以在右键菜单中点击“滚动到视野范围内”,页面会滚动到该元素的位置。
当页面的 DOM 结构复杂,嵌套很深的时候,找到某个想要的元素并不容易,此时可以使用“元素搜索”功能。将鼠标聚焦到面板,使用快捷键 Control+F(Window)或 Command+F(Mac)后面板底部会显示搜索框,输入关键字检索元素。
- 编辑 DOM
在调试页面的时候,编辑元素并在浏览器中实时显示结果非常重要,所幸元素面板支持元素编辑功能。选中一个元素并双击元素的某个部分(可以是属性、标签名或文本内容),此时这个部分会变成一个文本框,直接编辑文本框内容就可以修改该部分的值。
当我要修改整个元素的内容时,选中元素右击鼠标,点击右键菜单中的“以 HTML 格式修改”后,整个元素就会变成一个文本框,这样编辑元素更灵活了!
当然在右键菜单中,我们还可以隐藏元素、删除元素、复制元素,因此元素面板支持对整个 DOM 树的节点进行“增查改删”。修改后的 DOM 会实时渲染成网页,因此元素面板是前端开发调试的第一大利器。
- 在控制台访问 DOM
有时候我们想在 JavaScript 中访问某个 DOM 元素,一般需要类似 document.getElementById() 的 API 才能获取到目标元素。元素面板提供了一个更便捷的方式帮助我们调试,方法非常简单。
选中一个元素,然后切换到控制台面板输入“$0”,你会发现该符号正好指向了你选中的元素。实际上当你在元素面板选中一个元素时,DevTools 会把该元素指向全局变量 $0,这样你就可以使用该变量快速访问到选中的元素。
比如要获取选中元素的实际宽度,在控制台输入 $0.clientWidth 即可。
CSS 查看与调试
在 CSS 区域有多个子菜单,前两个分别是“样式”和“计算样式”,表示选中元素的样式代码和最终渲染后的样式值,是该区域最主要的功能。此外还有一个“属性”菜单会常用到,用于查看选中元素的 DOM 对象属性。该区域都是选中元素的信息,以样式信息为主。
- 查看样式
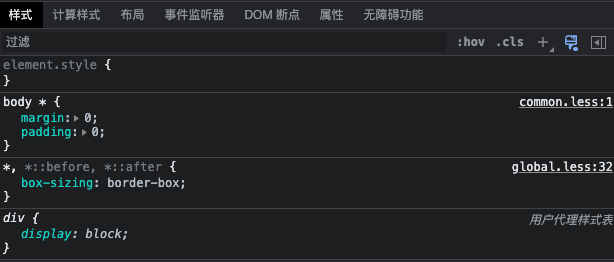
样式菜单下会显示被选中元素的样式。样式主要分为行内样式和继承样式两类,同时也包括各种伪类元素样式,如图 8-14 所示。

图中最前面的样式 element.style 表示行内样式,其余都是元素本身或继承自父元素的外部样式。以符号 “:” 开头的样式,如 ::before, ::after 都是元素的伪类样式。
在样式的右侧会显示出该样式来源于哪个文件,便于我们修改样式时可以快速找到该文件。点击文件会跳转到源代码面板,会自动打开文件并定位到当前样式所在的行数,这样查找起来更方便了。
当鼠标移动到样式代码上时,每行代码前都会出现一个复选框,点击取消勾选后该样式失效,然后在页面中可以看到样式取消后的效果;当再次勾选后,样式生效。这是调试页面样式最常用的方法了。
- 修改样式
与元素一样,我们同样可以对样式进行修改和删除。当调试一行样式时,除了取消勾选让样式失效外,我们还可以直接修改样式代码。单击想要修改的样式,该样式的属性或值会变成文本框,允许我们任意修改。
最贴心的是,当我们修改样式时,DevTools 会自动提示有哪些可用的值,我们直接上下键选择即可,不用担心忘记了某些样式值是什么,甚至可以快速尝试不同的属性值在页面中预览样式效果。如果输入错误的值,样式会显示删除线,并提示我们该样式无效。
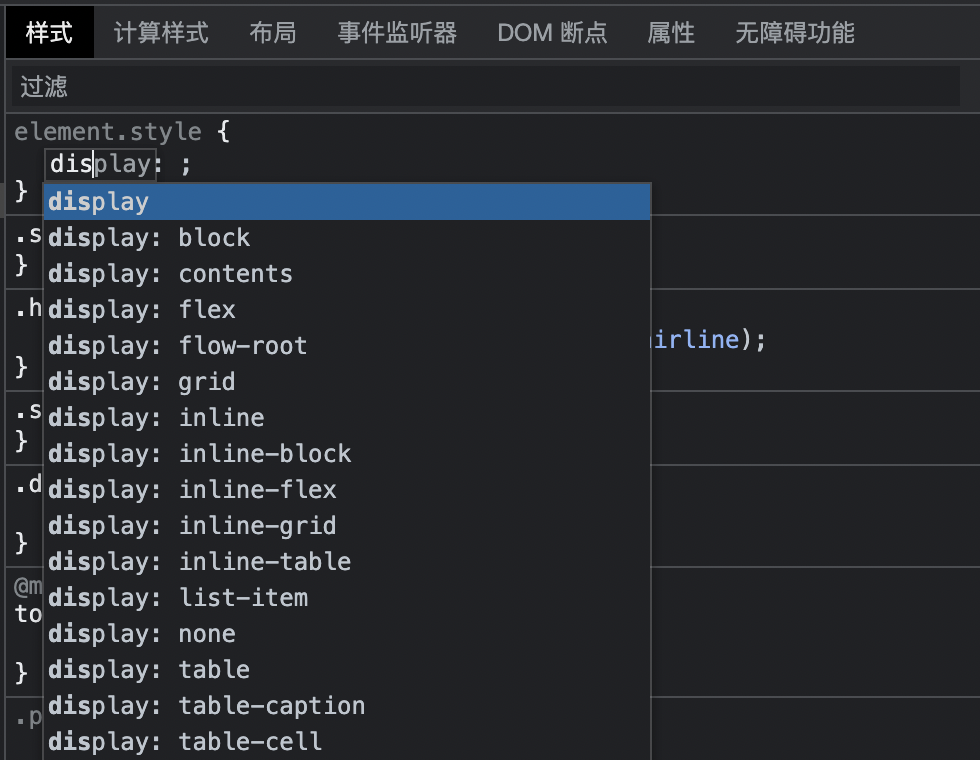
假设我要在行内样式添加一个 display 属性,DevTools 的快捷提示效果如图 8-15 所示。

看到了吧,它把所有可能的值全都列了出来,使开发者调试页面样式效率极高。点击样式区域的末尾会新增一行文本框,用于添加新的样式;编辑样式时删除属性或值,该行样式代码就会整体删除。
- 过滤样式
过滤样式是指对一些特殊的样式进行筛选。比如我要筛选某个元素、某个类名的样式,或者筛选指定样式属性、筛选某个伪类样式,这些都可以实现。在样式菜单首行的过滤文本框内直接输入文本,即可自动筛选。
除了基本的样式过滤,还可以强制设置元素状态,这在调试一些鼠标样式时非常有用。假设某个元素使用 :hover 伪类,定义了元素的背景在鼠标移入时会变成红色,那么该样式用普通方式无法调试。因为当鼠标在 DevTools 中时,没有任何节点能显示出鼠标移入的样式。
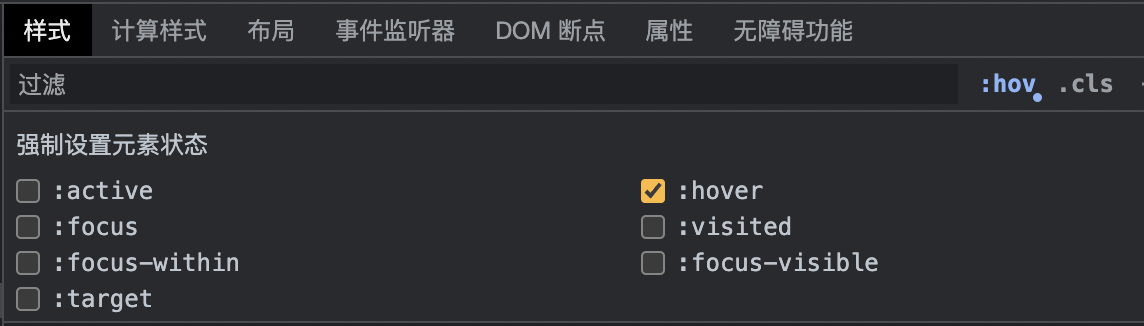
此时通过强制修改元素样式实现。点击过滤文本框后的 :hov 按钮,会显示出如下界面,选中 :hover 即可让该元素强制触发鼠标移入效果。

- 计算样式
上面介绍的样式查看、修改、筛选等都是针对样式源码,我们在调试源码的时候查看页面效果。而计算样式则是页面渲染后生成了样式的“盒子模型”,是渲染后的最终值。
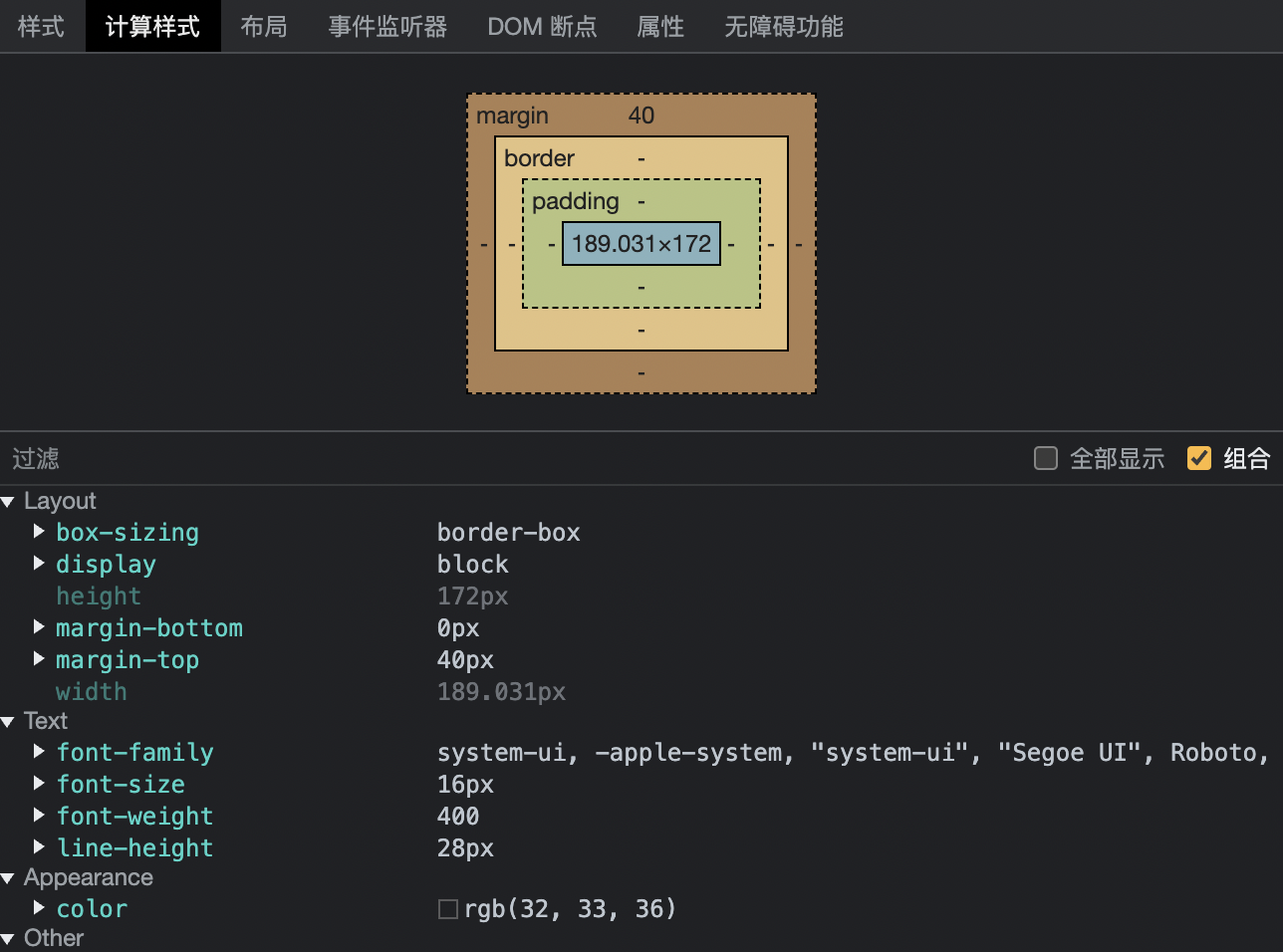
举一个例子。在源码中写一个元素的宽度为 width:80%,而实际渲染后该值必然是一个具体的值,可能是 width:68px,也可能是 width:86px。具体的值可以直接在计算样式菜单中看到,如图 8-17 所示。

上图中有两个部分。上面是盒子模型,下面是样式的具体值。盒子模型中最中间的部分是元素本身的宽高,向外的三层分别是内边距(padding)、边框(border)、外边距(margin)。盒子模型更直观地展示了元素的布局情况。
在下面的具体样式中,选中“组合”复选框后,样式会自动分组,便于我们快速找到需要的样式。还是以 width:80% 这个样式为例,你可以尝试拖动改变浏览器宽度,这里的样式值也会自动变化。