10.5 VSCode
通过 ESLint 和 Prettier 两大代码规范工具,我们实现了代码规范制定,代码规范检查,以及通过命令快速格式化代码,使得统一团队代码风格变的非常容易。
然而,突破效率的挑战是没有极限的。虽然现在可以快速规范代码,但是检查代码还是得依赖检查命令,格式化代码也得依赖格式化命令,频繁敲命令总显得不够优雅。
那么,还有更优雅的解决方案吗?当然了,我们还有前端最强编辑器 ——— VSCode。将 VSCode 与两大代码规范工具配合使用,效率会进一步提升。
10.5.1 使用插件
当前 VSCode 编辑器几乎已经成为了前端开发者的标配。它功能强大,倍受好评,是我们最趁手的开发武器。
既然能得到如此广泛的认可,那么就必然有它的优越性。VSCode 除了轻量启动速度快,最强大的特性是其丰富多样的插件,能满足不用使用者多种多样的需求。
在众多插件中,“ESLint” 是非常强大的一个。没错,该插件就 ESLint 在 VSCode 上支持的同名插件。插件截图如下:

安装这个插件之后,之前需要在终端执行 eslint 命令才能检查出来的异常,现在直接标记在你的代码上了!
即使只敲错了一个符号,该插件也会实时的追踪到错误的地方,然后给出标记和异常提醒。这简直成倍提升了开发效率,再也不需要执行命令来检查代码了,一切都是可视化的呈现。
既然编辑器有 ESLint 插件,那是不是也有 Prettier 插件呢?猜对了,插件全名叫 “Prettier - Code formatter”,截图如下,在 VSCode 中搜索安装即可。

Prettier 插件安装之后会作为编辑器的一个格式化程序。在代码中右键格式化,就可以选择 Prettier 来格式化当前代码。
如果要想 Prettier 实现自动化,还需要修改编辑器的配置。
10.5.2 编辑器配置
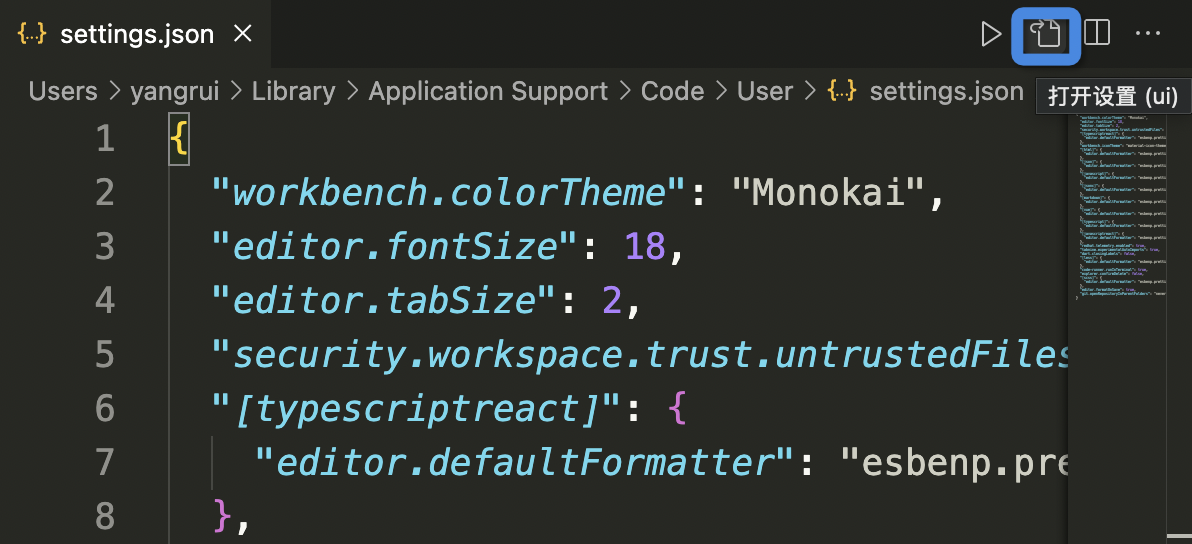
VSCode 中有一个用户设置 “setting.json” 文件,其中保存了用户对编辑器的自定义配置。
这个配置选项非常丰富,完整信息可以查阅官网(https://code.visualstudio.com/docs/getstarted/settings)。在编辑器中点击左下角的设置图标,选择设置-> 打开设置,就可以打开该文件,如图所示。

首先我们在这个配置当中将 Prettier 设置为默认格式化程序:
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}设置好这一步之后,重点来了!我们再配置保存文件时自动格式化:
{
"editor.formatOnSave": true
}配好之后,神奇的事情发生了:当你写完代码保存的时候,发现你正在编辑的文件立刻被格式化了。也就是说,无论你的代码按不按照规范写,保存的时候自动帮你格式化成规范的代码。
这一步其实是保存文件的时候自动执行了格式化命令。因为我们上面配置了默认格式化程序为 Prettier,现在又配了保存时格式化,相当于将文件保存和 “prettier” 命令连接了起来。
到这一步,我们已经实现了代码自动检查与自动格式化。此时你编码不需要考虑规范问题,只要正常保存,编辑器会自动帮你做好这些事情。
最后一步,再将 Vue 的默认格式化程序也设置为 Prettier,如下:
{
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}这样 JavaScript 代码与 Vue 组件代码的格式化风格也统一了。
10.5.3 共享配置
上面我们在编辑器经过一顿配置,终于实现了自动格式化。现在我们要把这些设置同步给团队内的其他成员,该怎么办,难道要在每个人的编辑器中再配一遍?
其实不用这么麻烦。VSCode 的设置分为两类:
- 用户设置:应用于整个编辑器。
- 工作区设置:应用于当前目录/工作区。
这两类的配置内容是一模一样的,区别只是优先级的问题。如果你打开的项目目录包含工作区设置,那么这个工作区设置会覆盖掉当前的用户设置。
所以要想将设置同步给团队内的其他成员,我们不需要去改动用户设置,只需要在项目目录下新建一个工作区设置即可。
添加工作区设置方法:在项目根目录下新建 “.vscode/setting.json” 文件,在这里写需要统一的编辑器配置。所以我们把上面的 Prettier 配置写在这里即可实现共享。