6.5 拿来就用的插件
得益于 Rollup 丰富优秀的插件接口,Vite 在 Rollup 插件的基础上添加了一些独有配置扩展为 Vite 插件,这使得 Vite 几乎兼容大部分的 Rollup 插件,可以无缝接入 Rollup 的生态系统。但对于常用的 Web 功能,Vite 几乎都实现了内置,所以在使用插件前请确认 Vite 本身是否有对该功能的支持。
Vite 插件可以分为官方插件和社区插件两类,除此之外是可兼容的 Rollup 插件,下面我们看都有哪些。
Vite 官方插件
- @vitejs/plugin-vue
该插件用于解析 Vue3 单文件组件,创建 Vue3 项目时会默认安装该插件。插件支持传入配置用于自定义某些解析规则,常见用法如将模版处理为自定义标签,可通过 customElement 属性配置。
- @vitejs/plugin-vue-jsx
插件 @vitejs/plugin-vue 负责解析 Vue3 单文件组件,但是不认识 JSX 语法。而该插件是一个补充插件,专门用于解析 JSX/TSX 语法(通过 Babel 插件实现)。使用该插件后,在 Vue3 中不仅可以解析 .vue 文件,还可以直接解析 .jsx/.tsx 文件,可以编写更纯粹的 JSX 代码。
该插件还对 JSX 功能实现了增强,比如支持 Vue 中的 v-model、v-show 指令,支持插槽,这使开发者在编写 JSX 时更加得心应手。
- @vitejs/plugin-react
如果要在 React 中使用 Vite,则该插件必备。该插件用于解析 React 中的 .jsx/.tsx 文件(与 Vue3 中的有区别),主要负责两件事情:
- 提供 JSX 运行时。
- 提供 Fast Refresh 支持。
Fast Refresh 是 React 中超快的模块热替换,由 HMR API 实现,引入插件后会自动启用。
- @vitejs/plugin-react-swc
当前最主流的语法转换工具是 Babel,几乎每个项目都离不开它,Vite 亦是如此。SWC 是一个用 Rust 开发的高性能 TypeScript/JavaScript 转译器,类似于 Babel,但速度却比 Babel 快至少 20 倍以上,缺点是目前的转换功能还没有 Babel 插件提供的那么全面。
该插件和 @vitejs/plugin-react 的作用一致,区别是将 Babel 替换成了 SWC,这样可以尽情体验 SWC 带来的速度提升。
- @vitejs/plugin-legacy
Vite 默认的构建目标是支持 ESM 和动态导入的现代浏览器,如果我们开发的项目需要兼容传统浏览器,那么就不能使用 Vite 了吗?当然不是。该插件的作用就是解决传统浏览器的兼容性问题。
该插件的核心原理是:对于不支持 ESM、import() 的传统浏览器,使用 Babel 转换现代语法,此时会和 Webpack 的打包方式类似。当然缺点也很明显,就是要做更多的模块化处理、代码分割等功能,会降低打包速度,并且构建产物会成倍增加。
因此,请明确您的项目是否需要兼容传统浏览器,因为启用该插件会丢失很多 Vite 本身的优势,会增加您的构建成本,甚至影响项目加载速度。
Vite 社区插件
除了上面介绍的 5 个官方插件,其余的 Vite 插件均由社区提供。官方插件主要提供了对 Vue 和 React 的支持,而社区插件则应有尽有,下面我挑选了 4 个常用的社区插件介绍,更多插件依然可以在 awesome-vite 这个仓库中找到。
- vite-plugin-pwa
如果你想用 Vite 开发 PWA 应用,或者将一个现有的 Web 应用转换为 PWA,那么该插件可以帮你实现这个需求。该插件提供了完善的文档,以及对各种现代框架的支持,并且还有现成的集成案例、开发与部署指南等,可谓是 PWA 一条龙服务。
- vite-plugin-node
近几年前端工程快速发展,各种工程化工具层出不穷,但是 Node.js 项目的工程化却似乎在原地踏步。该插件允许您在 Node.js 项目中使用 Vite,这样可以享受 Vite 带来的飞速的模块热替换功能。同时您可以直接使用 ESM 语法和 TypeScript,Vite 会自动执行 TypeScript 语法转换。
该插件支持常用框架(如 Express, Fastify, Koa 等),并且可以指定如何编译 TypeScript。编译 TypeScript 支持 esbuild 和 swc 两种方式,无论哪一种,都是当前编译工具中飞速的代表。
- vite-plugin-electron
在 Electron 也可以使用 Vite 了!Electron 是一个桌面端的跨平台开发框架,分主进程和渲染进程,渲染进程使用 Web 开发技术,可以接入 Vue、React 这样的前端框架,当然也可以接入 Vite。在一个使用 Vite 创建的项目中安装 electron 模块和该插件,即可轻松将其转变为一个 Electron 项目。
该插件可配置一个主进程入口文件,启动时首先会把主进程 TypeScript 代码编译到 dist-electron 目录下变成 CommonJS 风格的 Node.js 代码,然后使用 Vite 命令将 Web 源码编译到内存中(指向 dist 目录),最后启动主进程加载内存中的 Web 代码。当源码修改时再触发 Vite 自动编译,并且 Electron 窗口也会自动更新。该插件同样支持多窗口模式,这需要将 Web 代码改造为多页面模式。
- vite-plugin-multi-pages
使用 Vite 创建的大多数前端项目都是 SPA 单页面应用,也就是只有一个 html 文件。但在某些特殊场景下(如服务端渲染),我们需要有多个页面,该插件就为在多页面下使用 Vite 提供了支持。
该插件会指定一个存放多页面的目录,默认为 src/pages,在该目录下存放多个包含 index.html 的文件夹表示多个页面,插件会自动根据文件夹名称生成路由。在每个页面文件下的 index.html 中你可以直接以 ESM 的方式引入 TypeScript 文件,Vite 会自动编译。当然每个页面可以使用不同的框架,如 A 页面使用 Vue、B 页面使用 React,这都是支持的,只需要引入相应的插件即可。
Rollup 插件
因为 Vite 插件是 Rollup 插件的扩展,所以相当数量的 Rollup 插件可以直接作为 Vite 插件工作。但是要注意,也许有些插件只在打包的时候有意义,不适合用于开发服务器,这也是没问题的。Vite 支持对通用插件和单独作用于特定环境的插件使用不同的注册方式。
当一个 Rollup 插件对开发环境和打包构建都生效时,直接在 plugin 选项下注册即可,如下。
// vite.config.js
import rollupPlugin from "rollup-plugin-feature";
export default defineConfig({
plugins: [rollupPlugin()],
});当一个 Rollup 插件只对特定环境生效时,可以通过 apply 选项指定在哪个环境应用。“apply: serve” 表示在开发环境生效,“apply: build” 表示在打包构建时生效,如下。
// vite.config.js
import demoPlugin from "rollup-plugin-demo";
export default defineConfig({
plugins: [
{
...demoPlugin(),
apply: "build", // 打包生效
},
],
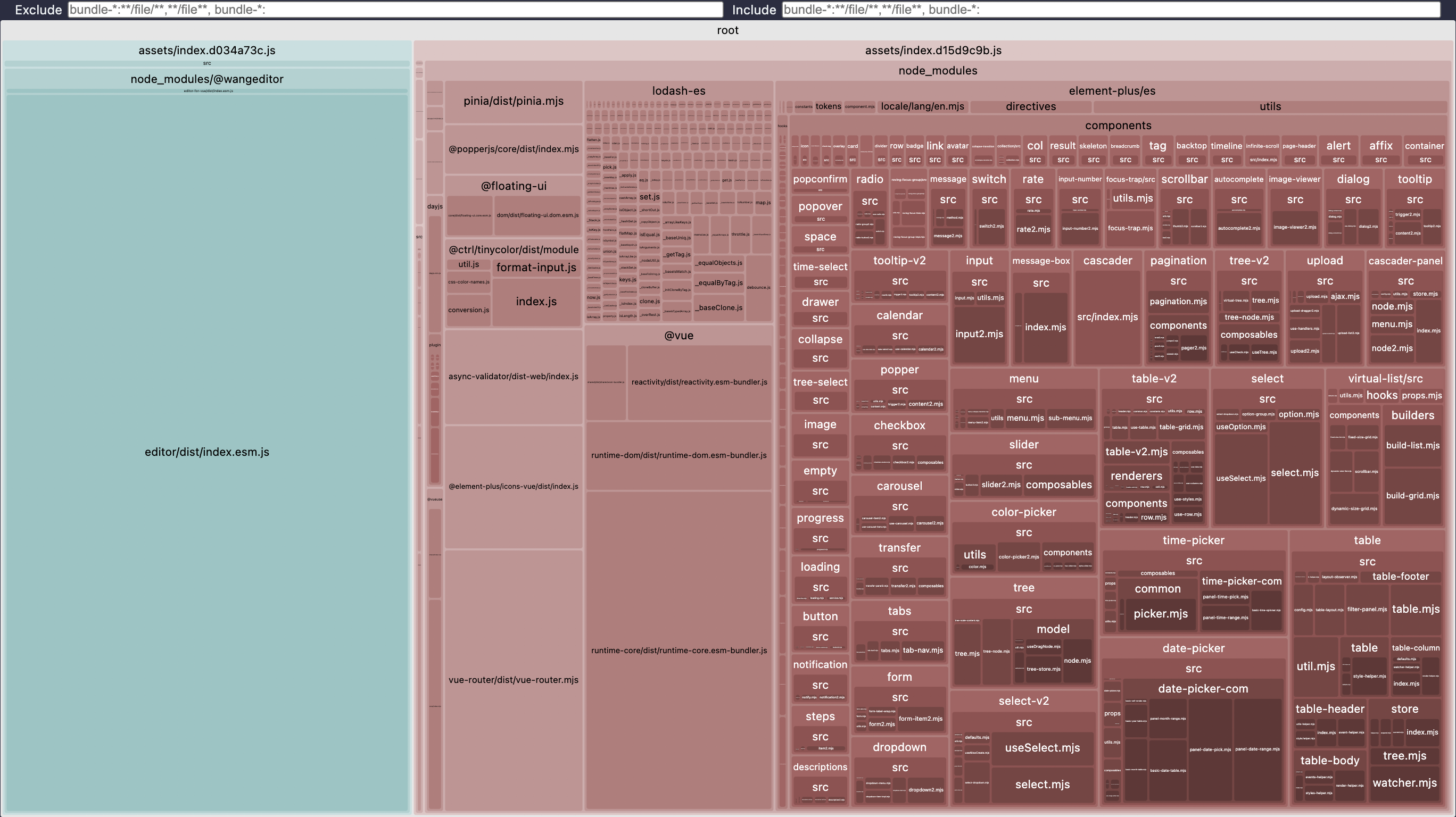
});一个比较常用的插件是 rollup-plugin-visualizer,该插件用于对打包后的代码进行构建分析,生成可视化的图表,可以直观地看出构建产物的组成,从而帮助我们判断可能存在的性能问题。该插件可以直接注册,并要求放在插件列表的最后一项,如下:
// vite.config.js
import { visualizer } from "rollup-plugin-visualizer";
export default defineConfig({
plugins: [
// 将该插件放到数组最后
visualizer(),
],
});插件注册后,执行 “vite build” 打包,会在项目根目录下生成一个 stats.html 文件,在浏览器中打开即可看到构建分析的页面。如图:

更多的 Rollup 插件,可以搜索 Vite & Rollup 兼容插件。可以看到哪些 Rollup 插件已经被 Vite 内置,哪些 Rollup 插件可以作为扩展使用,丰富 Vite 的功能。
总结
本章我们深入了解了前端构建工具,从 Webpack 到 Rollup,我们了解了它们各自的优势和弊端,最后引出了本章的主角、也是面向未来的下一代构建工具 ——— Vite。Vite 不仅适用于 Vue,其他框架几乎都支持,他是一个前端构建的通用解决方案。Vite 凭借更简单的配置,更快的打包速度脱颖而出,本章我们对如何使用 Vite 做了全面的阐述,学完后读者可以快速开发并配置你的 Vite 项目。
除此之外,更希望读者可以了解 Vite 的构建原理,这部分本章同样有通俗的阐述。构建原理可以帮助开发着判断什么场景下适合使用 Vite,以及如何保持持续高效的构建,这对整个前端工程化的认识有着重要的意义。