7.4 控制台面板(Console)
DevTools 中点击控制台(Console)选项卡会显示控制台面板。控制台面板是调试 JavaScript 代码最主要的区域。在前端代码被浏览器执行和渲染的过程中,如果发生 JavaScript 警告或者异常,会自定输出到控制台面板中。
控制台输出内容可以分为三类,它们分别用不同的颜色表示:
- 异常:红色。
- 警告:黄色。
- 信息:默认色。
当出现红色异常时要立即解决问题,否则会影响页面正常运行。出现黄色警告要提高警惕,虽然不会影响页面运行,但也是潜在风险。信息是打印数据,帮助我们调试页面内容的。
7.4.1 打印日志
在项目的 JavaScript 代码中写入 console.log('你好浏览器'),字符串“你好浏览器”就会被输出到控制台中。在控制台中打印内容使用 console 对象实现。
console 对象有多个方法属性,常用的如下:
- console.log():打印普通信息,最常用。
- console.warn():打印警告信息,黄色。
- console.error():打印错误信息,红色。
着三种打印方法对应着不同的日志级别。除了浏览器执行代码时自动输出的日志,我们还可以用这种方法自定义日志级别。在代码中用不同的三种方式打印内容,结果如图 8-18 所示。

在现代浏览器中,console 对象还有其他更高级的打印内容方法,比如:
- console.table():将对象/数组打印为表格。
- console.dir():以 JSON 形式打印对象。
- console.group():分组打印数据。
- console.table()
当我们想要更直观地对比对象或数组中的各项数据时,直接将其打印为表格。比如下面代码:
var people = [
{
first: "René",
last: "Magritte",
},
{
first: "Chaim",
last: "Soutine",
birthday: "18930113",
},
{
first: "Henri",
last: "Matisse",
},
];
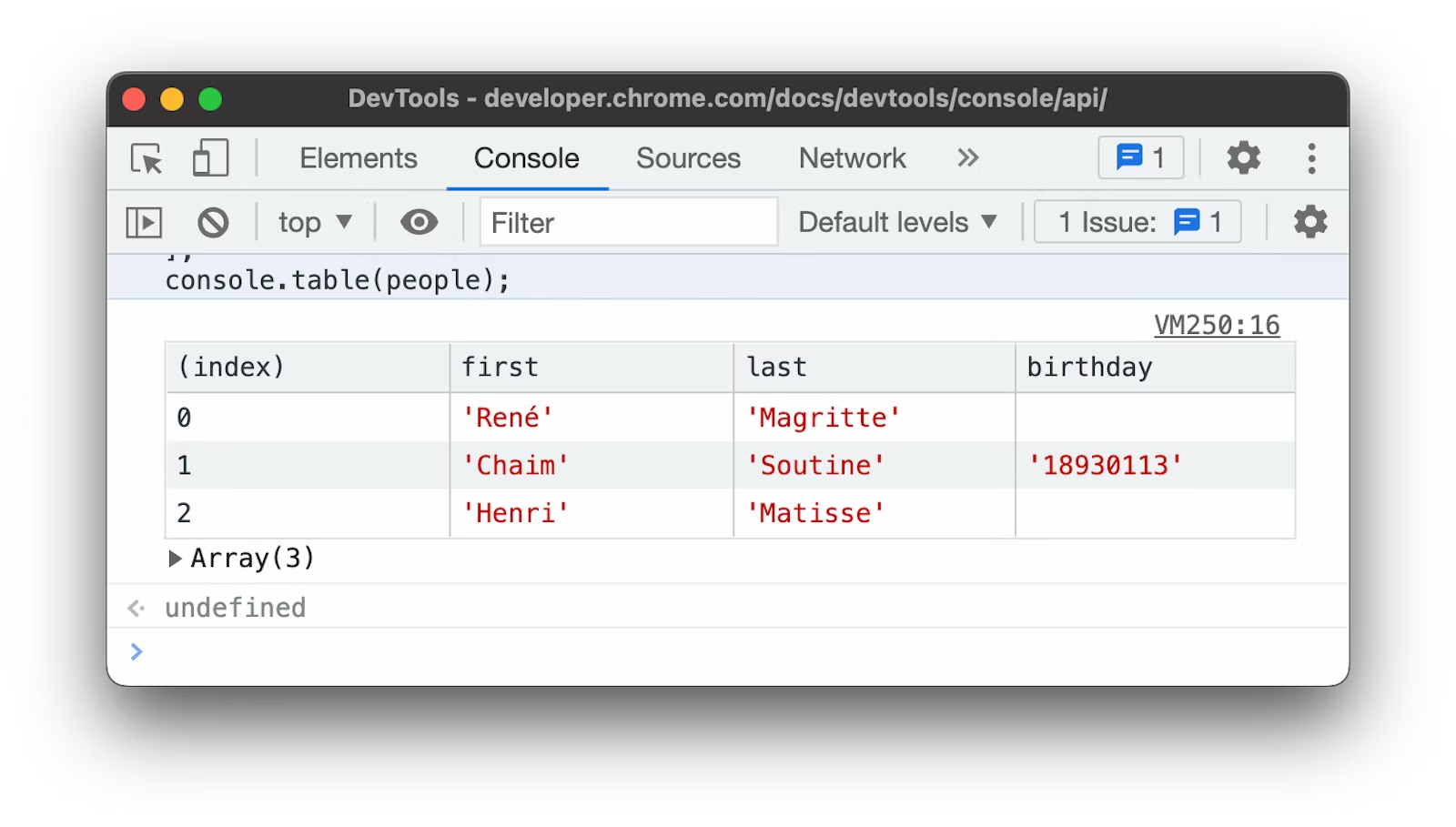
console.table(people);打印结果如图 8-19 所示。

- console.dir()
使用 console.log() 打印数据时默认是 JSON 形式,但如果打印一个 DOM 对象,会发现打印出来的是 DOM 结构(XML 形式)。
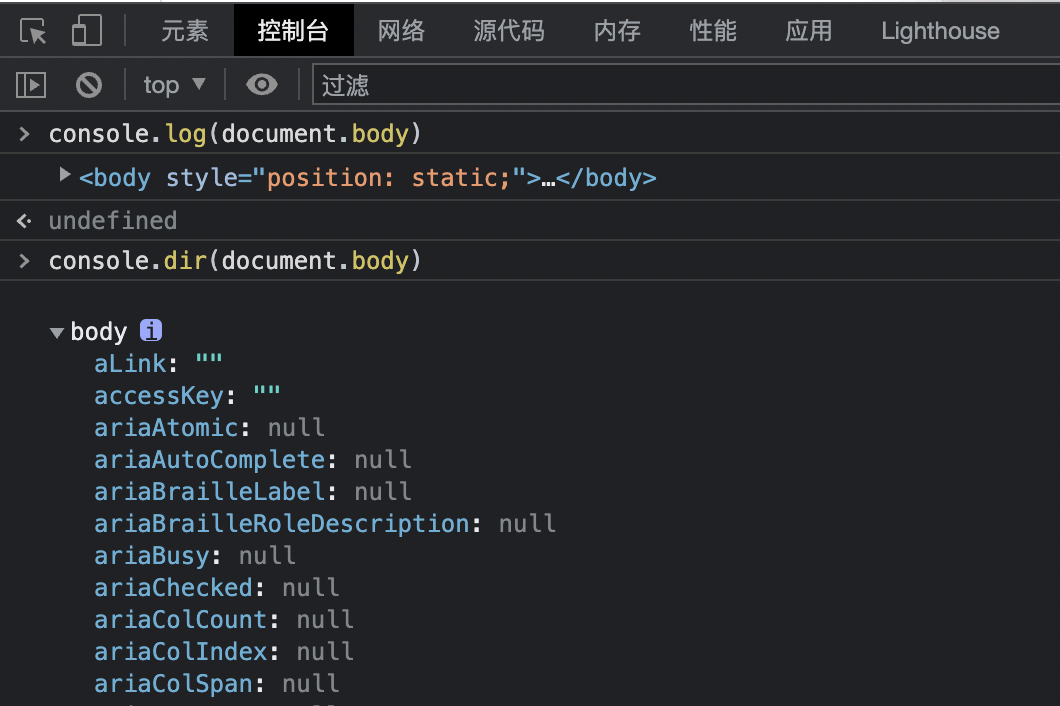
使用该方法可以强制以 JSON 形式打印对象,常用于查看 DOM 对象的属性。比如要打印 document.body,打印结果如图 8-20 所示。

- console.group()
在项目开发的过程中往往会有大量的打印日志,这些日志混乱地堆砌在控制台中,有时候你想找到有用的那条还要细细甄别。而使用“分组打印”可以很好的解决这一问题。
分组打印,顾名思义是将打印内容分组显示,方便更快地找到日志。将一组打印内容用 console.group() 和 console.groupEnd() 包裹,就能显示出分组效果。
var label = "测试组";
console.group(label);
console.info("Leo");
console.info("Mike");
console.info("Don");
console.info("Raph");
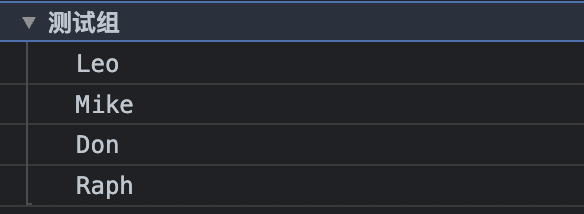
console.groupEnd(label);上述代码在执行后,控制台打印结果如图 8-21 所示。

7.4.2 执行 JS 代码
控制台是一个可以执行 JavaScript 代码的浏览器环境,在这里可以访问的 DOM、BOM 对象。你可以在控制台中输入任意 JavaScript 代码,回车后执行。控制台中可以直接输入表达式,表达式的值会被
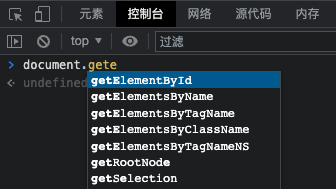
控制台也会有语法智能提示,假设我要使用 document API 查找某个元素,控制台会自动提示可用的 API 选项,如图 8-22 所示。

一段 JavaScript 代码在 HTML 被加载时执行和在控制台中执行结果是一样的。因此当你想要调试某段代码时,可以大胆地将其扔到控制台中运行并查看效果。
- 操作 DOM
在页面中获取 DOM 是常见需求,在控制台中也可以实现该操作。使用 document.querySelector()方法获取一个 DOM 元素,会返回该 DOM 节点,当然也可以将其存储在一个全局变量中。
var el = document.querySelector("body");
el.innerHTML += "<h1>尾巴标题</h1>";上面代码执行后,在元素面板查看 body 标签的最后一个子元素,发现正是刚才添加的 h1 标签。这说明在控制台中可以执行任意 DOM 操作,包括获取、修改、删除元素。
为了简化操作 DOM 的 API,一般会使用 Jquery 提供的 $() 方法来获取元素。在控制台中,浏览器帮我们实现了 $() 方法,它是 document.querySelector() 的快捷方式。
- 实时表达式
通常在控制台中执行一个表达式,会立即返回结果。有时候可能某个表达式的值在随时变化,我们想要掌握最新值,就需要不停地打印多次。控制台面板提供了一个实时表达式(Live Expressions)的功能,可以让打印出的某个表达式的值实时变化。
假设我要打印当前时间,使用实时表达式后,打印出的时间值就会自动变化。如图 8-23 所示,点击“眼睛”状的图标,在弹出的文本框中输入表达式,回车后即可创建实时表达式。

实时表达式的值每 250 毫秒更新一次。当你不需要该表达式时,请点击表达式前面的“x”按钮将其删除。
实时表达式本质上是一个监听器,监听表达式变化并更新值,因此任意动态变化的值都可以使用实时表达式查看。比如要实时获取某个 DOM 元素的宽度,将下面表达式输入实时表达式输入框中:
$("body").clientWidth;现在缩放浏览器,改变浏览器的宽度,会发现控制台中打印的值会自动变化,显示当前 body 元素的宽度。当需要创建多个实时表达式,多次点击“眼睛”状的图标按钮即可。
7.4.3 其他 console 功能
connsole 对象除了打印信息,还有其他辅助调试和优化开发体验的功能。下面挑选一些常见的和实用的功能介绍。
- 样式打印
大多时候在控制台中打印的字符串日志没有任何样式,只是一个纯文本。事实上我们可以将字符串格式化,增加一些有趣的功能。格式化字符串非常简单,在要打印的字符串中添加一个或多个格式化标识即可。
格式化标识以 “%” 开头,“%c” 即表示为字符串添加样式。在字符串前添加一个 %c,然后在打印方法的第二个参数写入 CSS 样式,举例如下:
var style = "font-size:20px;color:red";
console.log("%c前端冲冲冲!", style);将上面代码放入控制台中执行,会看到打印结果如图 8-24 所示。

- 调试工具
console 对象下的部分方法可用于调试代码,常用的三个如下:
- console.assert():执行断言
- console.count():数值累加器
- console.time():时间统计
什么是断言呢?简单说就是判断一个条件为 false 时打印异常,并终止代码继续执行。console.assert() 方法接收两个参数:第一个参数是表达式,第二个参数是任意值。断言是以下代码的简写,看代码就能明白:
var srr = [];
if (srr.length > 0) {
console.error("数据不为空");
}
//上面的判断语句,用断言简写
console.assert(srr.length > 0, "数据不为空");数值累加器最直接的作用是帮我们统计函数执行了多少次。console.count() 方法接收一个字符串参数作为统计标识,参数相同时数值累加。代码如下:
function fun1() {
console.count("fun1");
}
function fun2() {
console.count("fun2");
}
fun1(); // fun1: 1
fun2(); // fun2: 1
fun2(); // fun2: 2
fun2(); // fun2: 3
fun1(); // fun1: 2时间统计用于计算代码的执行时间。将一段代码放在 console.time() 方法和 console.timeEnd() 方法之间,就能打印出这段代码的执行时间。
console.time();
var square = [];
for (var i = 0; i < 10000; i++) {
square.push(i ** 2);
}
console.timeEnd();
// default: 1.0947265625 ms如果要计算异步代码执行时间,可以用 async/await 和函数实现,如下:
const httpFetch = async () => {
console.time();
let res = await fetch("http://www.baidu.com");
console.timeEnd();
};
httpFetch();
// default: 14.8310546875 ms