5.1 需求:备忘录需求分析
本项目参考 MacBook 的备忘录 App,做一个类似的网页版备忘录。
使用备忘录的目的是快速记录信息。在备忘录主页面中,左侧区域是文件夹列表,用来归类不同的备忘录。中间区域是选中文件夹中的备忘录列表。在用户单击某条备忘录时,右侧区域会出现一个富文本编辑器,此时便可以编辑这条备忘录的内容。
备忘录是个人私有信息,只有本人才能看到备忘录的内容,因此需要具有登录功能。在登录成功后,用户既可以在自己的账号下创建备忘录,又可以看到已经创建的备忘录和文件夹。
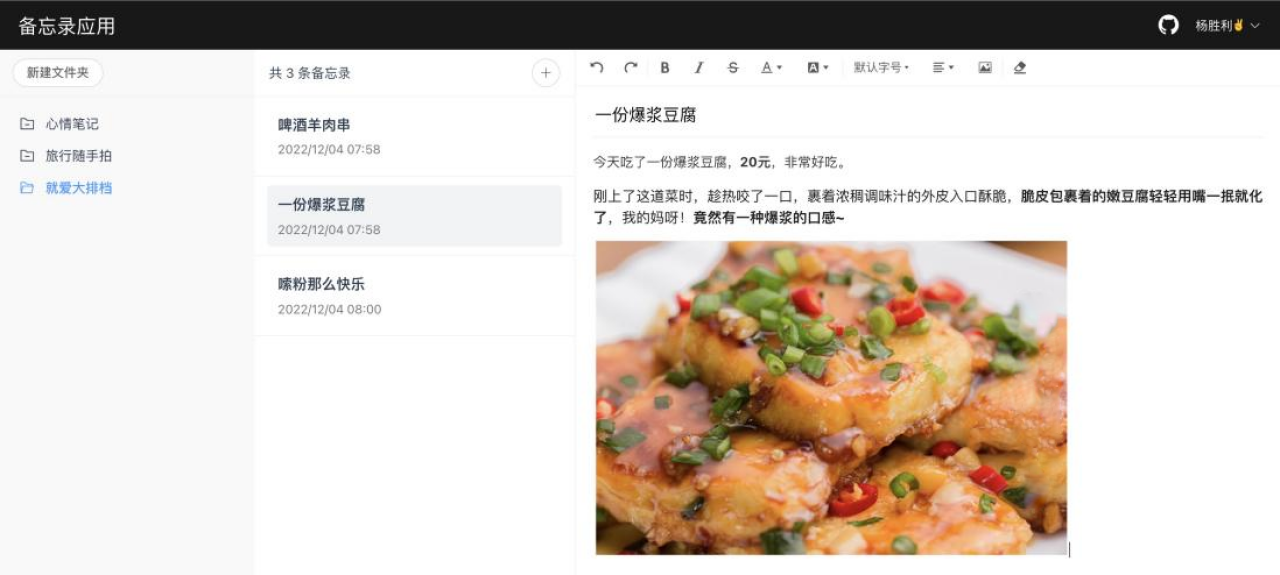
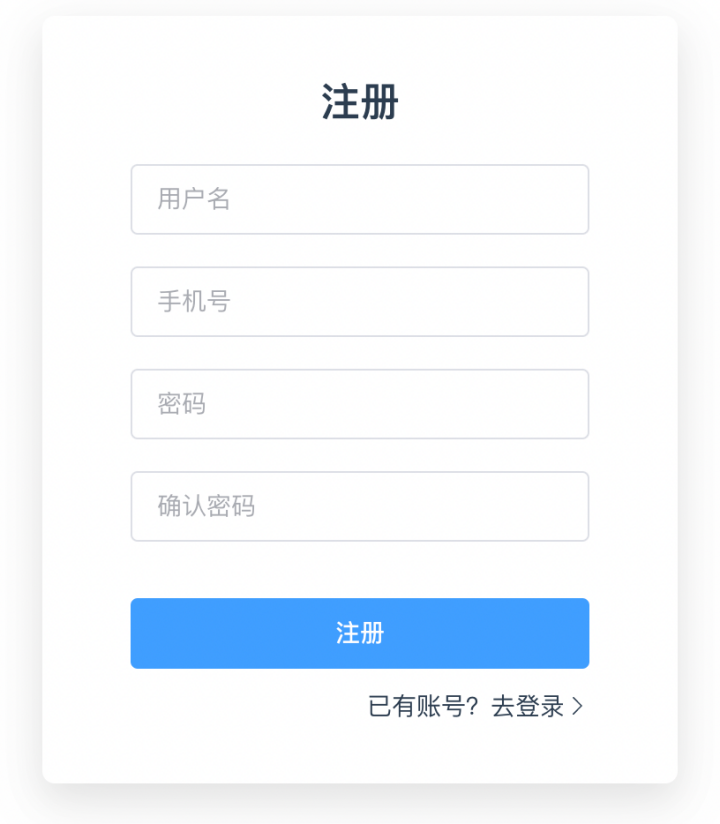
本章主要依据上述需求开发备忘录项目。本项目包含首页和登录页两个页面,这两个页面如图所示。


本项目源码已开放,请查阅 GitHub 地址。建议大家 fork 项目并在本地运行,边看源码边阅读。
5.1.1 分析首页
首页采用上下布局模式,由头部区域和主区域构成。主区域又分为左、中、右 3 个部分,分别展示文件夹列表、备忘录列表和备忘录内容。
可以将首页拆分为 4 个组件,具体如下。
头部组件
头部组件是一个通用组件,用于展示应用标题和用户信息。头部组件需要根据用户的登录情况选择性地展示用户信息:若已登录,则展示用户名和“退出登录”按钮;若未登录,则不处理(未登录时不会进入首页)。
文件夹列表组件
顾名思义,文件夹列表组件用于展示文件夹列表数据。另外,还要有一个“新建文件夹”按钮,并且支持文件夹切换的逻辑。文件夹列表数据存储在 localStorage 中,并且与状态管理中的数据同步。
备忘录列表组件
备忘录列表组件用于展示某个文件夹下的备忘录列表数据。该组件中不仅要有一个“新建备忘录”的按钮,还要有选中和删除某条备忘录的功能。在选中某条备忘录时,可以在编辑器中填充备忘录内容,并且可以随时编辑。
备忘录内容组件
备忘录内容组件是本项目的重心,是最主要的内容编辑区域。该组件的核心是富文本编辑器。另外,还需要做一个公共的编辑器组件,用来同时编辑备忘录的标题和内容。
打开项目时默认进入首页,此时还要检测用户是否已登录。若用户未登录,则立即跳转到登录页,只有登录成功后才会自动跳转到首页,显示当前登录用户的备忘录。
5.1.2 分析登录页
在上图所示的登录页中,可以看到只有一个表单区域,表单底部可以切换登录和注册模式。
- 在登录模式下,有手机号文本框和密码文本框,单击“登录”按钮就会执行登录逻辑。
- 在注册模式下,除手机号文本框和密码文本框外,还有用户名文本框和确认密码文本框。
在用户注册成功之后,该注册信息就会被存储到 localStorage 中。
若用户已经登录,则不允许通过 URL 再次进入登录页,用户必须手动退出登录才可以再次登录。若在已登录状态下访问登录页,则会被重定向到首页。