7.6 网络面板(Network)
网络面板用于展示和处理所有的网络请求。在前端开发过程中,前端与后端的接口对接需要频繁地处理网络数据,网络面板帮助我们跟踪与分析网络数据,调试网络与数据交换的情况。
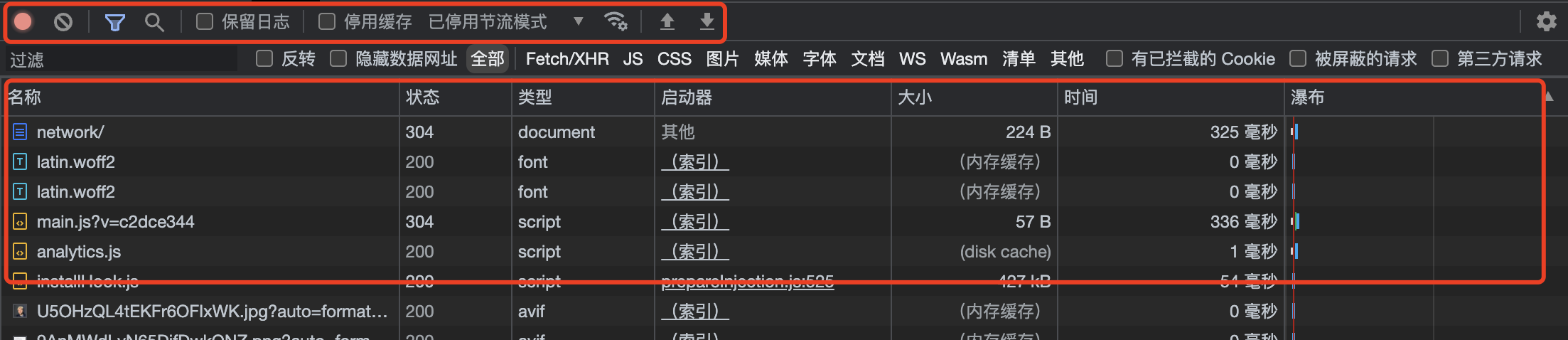
网络面板从上倒下依次划分为三个区域:操作区域、过滤区域、主体区域,如图 8-32 所示。

7.6.1 捕获网络请求
默认情况下,打开网络面板并刷新页面,所有网络请求就会被记录下来,可以在主体区域看到网络请求列表。网络请求列表中包含许多关键字,每个字段含义如下。
- 名称
名称是截取了请求 URL 的最后部分作为关键字展示,用于简单区分不同的请求地址。点击某条请求的名称,会打开这条请求的详情面板,在这里可以查看完整的请求地址以及其他详细的请求信息。
- 状态
状态是指请求的 HTTP 网络状态,常见状态如 200、500 等,不同的网络状态表示该条请求的成功与否。在请求结果返回之前,默认状态是 pedding(表示请求中),请求结束才会有具体的返回码。
网络请求状态码是计算机通用码,非浏览器独有。2xx 表示请求成功、4xx 表示请求错误、5xx 表示服务器错误。
- 类型
不同的资源会显示不同的请求类型。如果请求目标是在 HTML 中加载的网络资源,可以分为以下几类:
- document:整个 HTML 文档。
- script:JavaScript 脚本。
- font:字体。
- png/jpeg/webp:图片。
如果是异步数据请求,那么只有两类:
- xhr:Ajax 请求,调用接口时最常见的请求类型。
- fetch:Fetch 请求,Chrome 最新的请求方式,比 Ajax 更优雅。
- 大小
请求成功后返回的资源大小,通常与请求时间成正比。
- 时间
请求耗时,直观展现请求的响应速度。
- 瀑布
瀑布是一个非常棒的功能,它以一种可视化的方式展现所有请求的开始结束时间和请求耗时。每条请求的瀑布是一个多颜色拼接的色块,鼠标移入可查看瀑布详情。
在瀑布中,绿色表示响应耗时、蓝色表示下载响应资源耗时,色块宽度表示耗时时间。
7.6.2 请求的筛选过滤
一个中大型网站中往往会有数量庞大的请求,在调试接口或其他网络资源时,筛选出这部分需要观测的请求非常重要。此时就要用到过滤区域中,筛选请求列表的功能了。
- 快捷过滤
过滤区域中有以下快捷方式筛选不同类型的请求:
- 全部:全部请求。
- Fetch/XHR:Ajax 和 Fetch 请求。
- JS:JavaScript 脚本文件请求。
- CSS:CSS 样式文件请求。
- 图片:图片文件请求,包括 PNG、SVG、WEBP 等格式。
- 媒体:音视频文件或流媒体请求。
- 字体:字体文件请求。
- 文档:首页 HTML 文档请求。
- WS:WebSocket 请求。
- 其他:POST 预检请求等。
点击这些快捷按钮,请求列表会筛选并显示出对应类型的请求。比如我们想调试接口请求,点击 Fetch/XHR 快捷按钮,请求列表便会只过滤接口请求。
- 搜索过滤
过滤区域最左边的位置是一个输入框,在这里输入关键字,可以通过模糊匹配请求名称来实现请求列表的过滤。
在输入框后面有一个“反转”复选框,选中后会对搜索结果取反。假设搜索关键字“png”筛选出了所有 png 类型的请求,点击反转后,筛选结果变成了不包含 png 类型的其他请求。
- 其他过滤
除了常用的快捷过滤和搜索过滤,还有其他几个复选框用于过滤特殊类型的请求,如下。
- 隐藏数据网址:过滤非 HTTP 请求,如 data:image/xxx 格式的 base64 请求。
- 被屏蔽的请求:过滤被屏蔽的请求
- 第三方请求:过滤非当前域名的请求,来自于第三方 URL。
将上述三类复选框选中后,即可过滤对应的请求。
7.6.3 单条请求详解
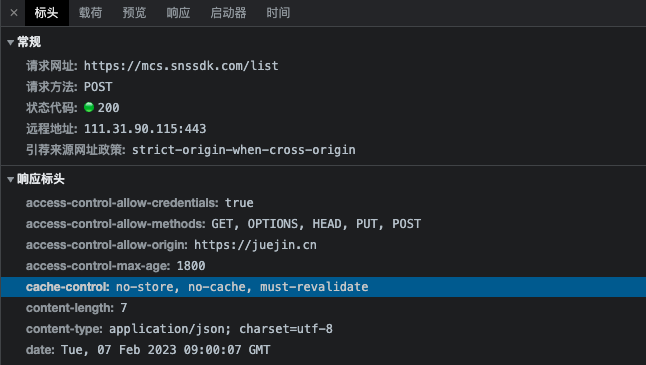
在请求列表中选中某条请求后,单击请求名称,即可打开请求详情页。在这个页面中,我们可以查看到详细的请求数据,如图 8-33 所示。

在请求详情页中有多个标签页,分别查看基本信息、请求数据、相应数据、耗时分析等。
- 头部信息
第一个“标头(Header)”标签页展示当前请求的头部信息,头部信息分三组展示,分别是:
- 常规信息:包含完整请求 URL、请求方法、HTTP 状态码,是最基本的请求数据。
- 响应头:HTTP 响应的头信息。包含响应格式、服务器标识等。
- 请求头:HTTP 请求头信息,自定义请求头会显示在这里。
- 请求参数
不管是 GET 请求的 URL 参数,还是 POST 请求的 body 参数,都可以在第二个选项卡“载荷”中查看。在这里请求参数会被格式化,我们可以直观地看到参数的结构。
如果想要以原始字符串的格式展示参数,点击旁边的“查看源代码”即可。
- 响应数据
一个请求成功之后一般会返回响应数据。选项卡“预览”和“响应”都是用来查看响应数据。它们的区别是:前者会根据响应类型返回 HTML 页面中最终的格式,后者只会以代码分方式显示响应数据。
如果是图片请求,“预览”选项卡中展示图片,“响应”选项卡中不显示任何内容。如果是接口请求,两个选项卡都会显示接口的返回数据。
7.6.4 网络功能设置
在网络面板的操作区域,我们可以控制如何记录网络以及模拟不同的网络情况。操作区域的按钮从左到右的功能分别介绍如下。
- 记录网络日志
该按钮默认是红色,表示开启记录网络日志。点击后关闭变成灰色,不会再抓取到请求列表。
- 清除网络日志
当网络日志记录非常多时,你想查看最新抓取的网络请求,那么可以点击清除网络日志,清空请求列表后重新记录。
- 保留日志
默认情况下,刷新页面或者在当前页面跳转新链接时,会清空网络请求列表。如果你想保留上一页的网络日志,请勾选“保留日志”复选框。
- 停用缓存
对于一些不变的资源,浏览器会尽可能地从缓存中加载,以减少网络请求。缓存资源一般会返回 403 状态码,如果我们想模拟首次访问页面(首次访问没有缓存),请勾选“停用缓存”复选框。
- 节流模式
网络速度会影响页面的加载。大部分电脑都连接 WIFI,网络快,页面加载也快。有时候我们需要测试不同网速下页面的加载情况,就可以点击“节流模式”选择不同的网络。
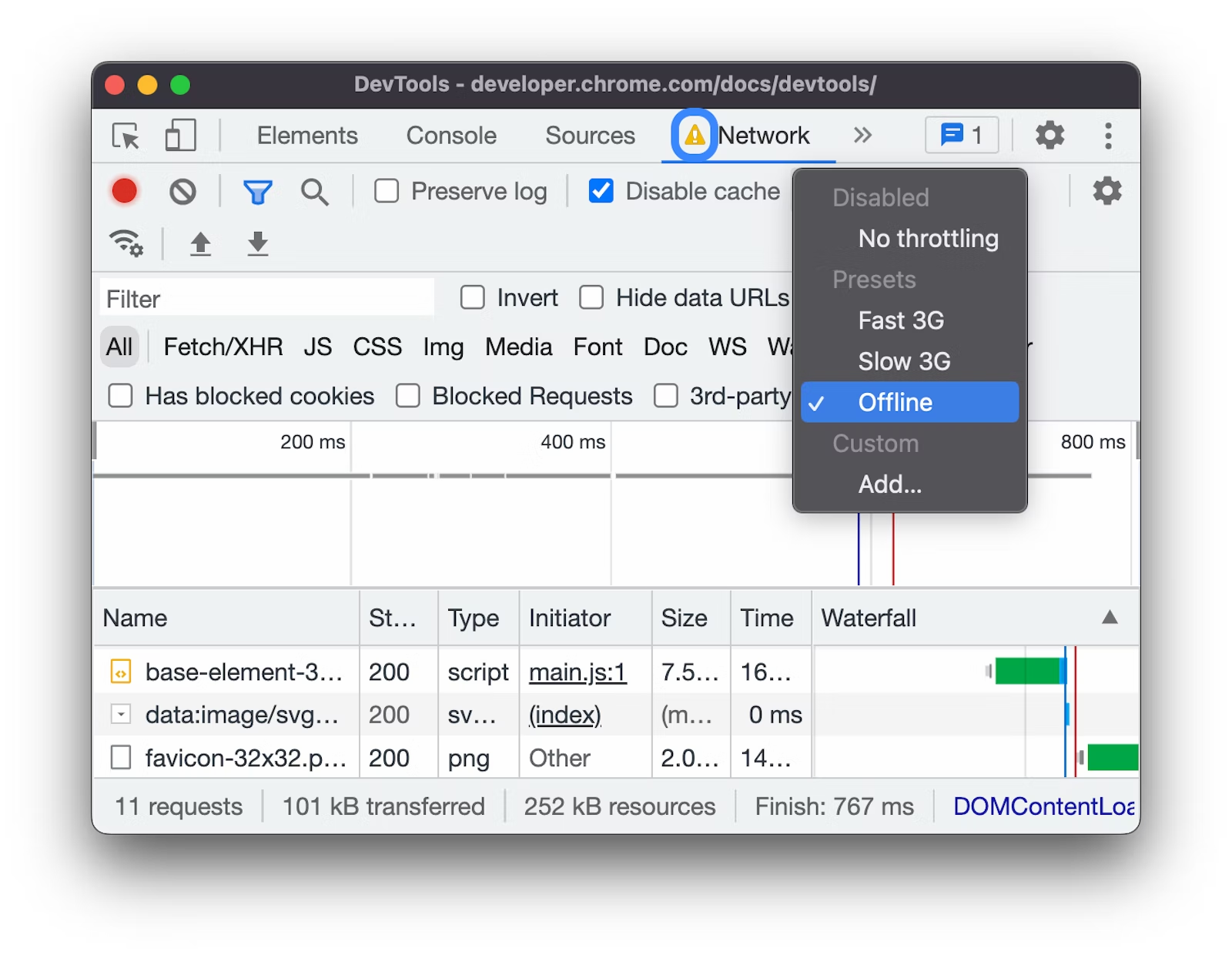
节流模式可以模拟高速 3G、低速 3G、离线的情况,或者自定义网络速度,如图 3-34 所示。

- 导出 HAR
在团队合作开发的过程中,如果你想共享本次记录的所有网络请求,可以点击“导出 HAR”按钮,该操作会将请求列表打包并导出一个 .har 文件。如果要导出单条请求,选中后右键选择“以 HAR 格式保存内容”即可导出文件。
将 .har 文件发给其他人,其他人从网络面板中点击“导入 HAR”导入该文件,请求列表就会重现到网络面板当中。